Blogger who uses Blogspot usually ask, How to add code Box in Blogger Post? Today I will show you how to add Code Box in Blogspot post. People want to add the HTML Code Box in Blogger in a different box so that one can easily locate the HTML code in the post and also easily copy and paste the code to use it. Many ways to Add Code Box in Blogger Post, however today I am sharing you a very simple way to Add a Code Box in Blogger Post:
Step1: Log in to your blogger Dashboard.
Step 2: Click on New Post option or Click Edit on any old Post in which you need to add Code Box.
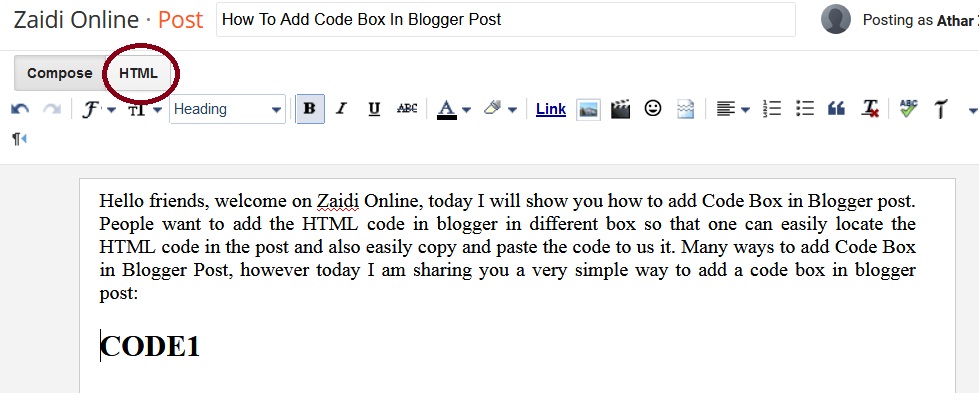
Step 3: Now “Compose” post window will appear. In this window, you select the place where you want to insert Code Box. Suppose you want to add code on a specific place, you may write a word like CODE1 in the post and then click on HTML option.
Step3: You will see HTML coding of the post, now search the word “CODE1” and replace the following code instead of the word “CODE1”.
Step 4: Now again click on COMPOSE option of the page. Here you will notice that a box appeared like as under:
Step 5: Now you may replace “Your Text Here” with your HTML/CSS code or any other text you want.
I hope after this article you will be able to add Code Box in Blogger Post. If you have any question please comment, Thanks.
More Articles:
- Best Webhosting Services for WordPress Websites
- Features of a Good Webhosting Service
- How to Create XML Sitemap For Blogger and How to Submit Sitemap to Google
- What is sitemap in Website | Importance and Types of Sitemaps
- How to Change Blogger Template | Theme
- 10 Tips of Image Optimization for Website | Image SEO
- How to Embed a YouTube Video on Blogger Post
- How to Customize Blogger's ReadMore Button
- How to Install Windows 7 by a USB | Make Partitions - Step by Step




0 Comments